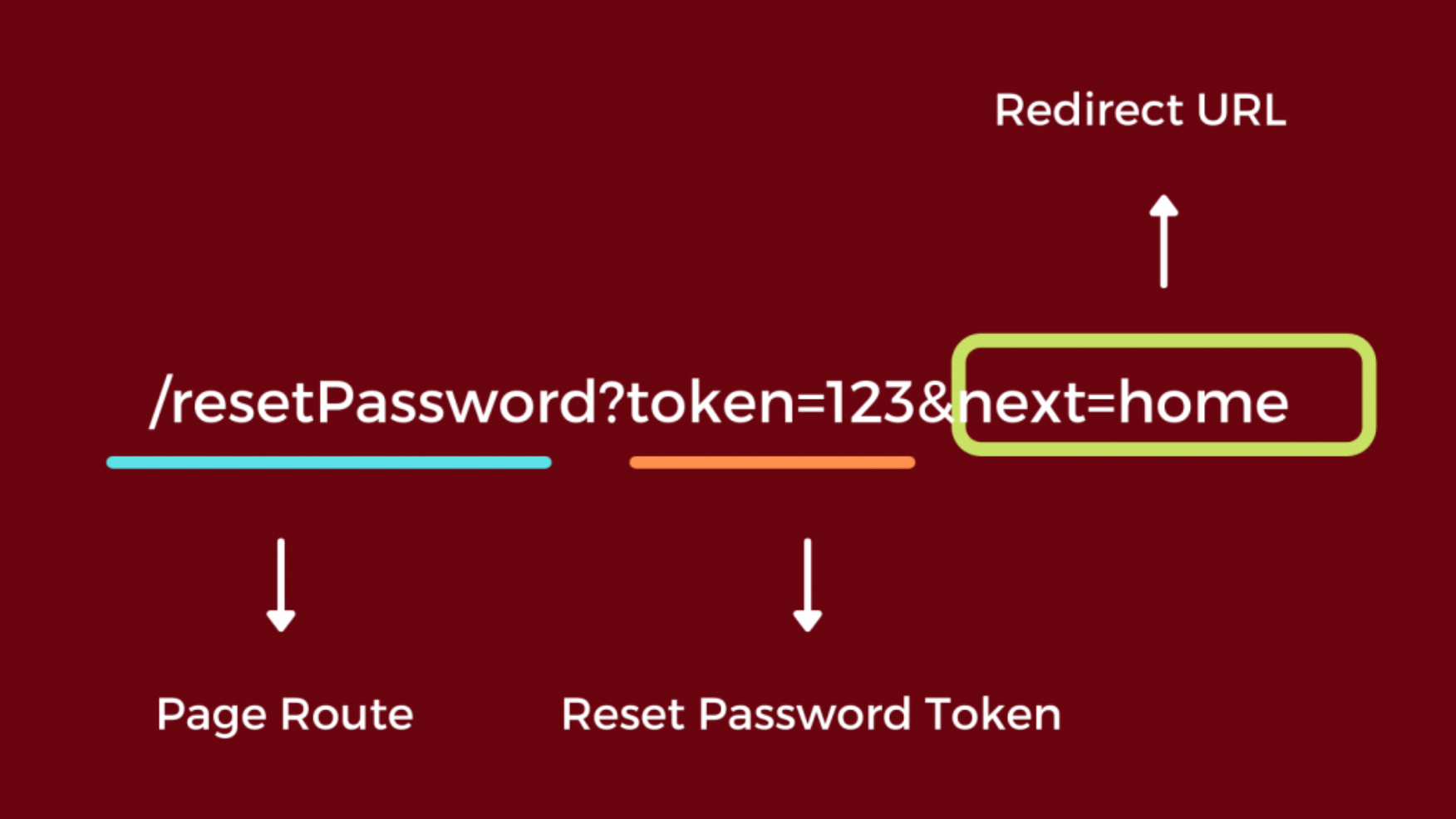
Christian Lüdemann on X: "💡 Angular Router Tip 💡 You can update the URL without reloading the page with location.go Useful if you want to update route params but don't want the
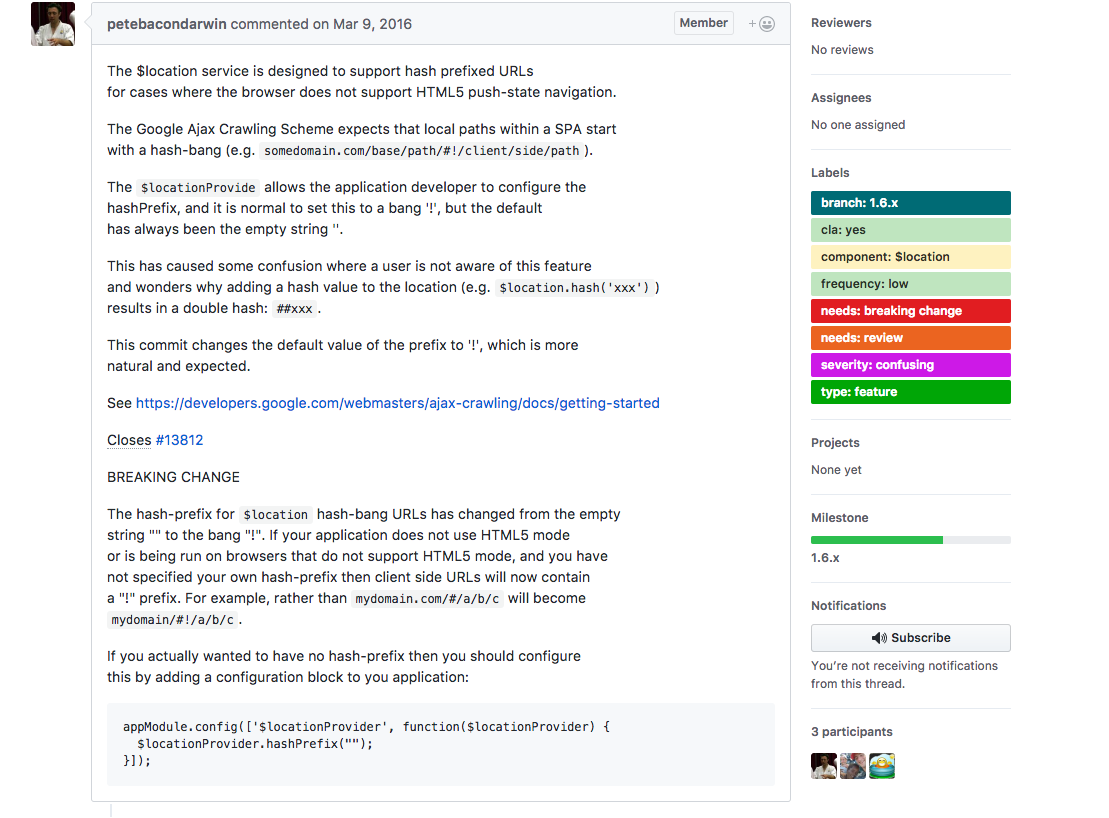
Add option to not reset Url and Router state to Angular Router on Navigation Errors · Issue #42915 · angular/angular · GitHub

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

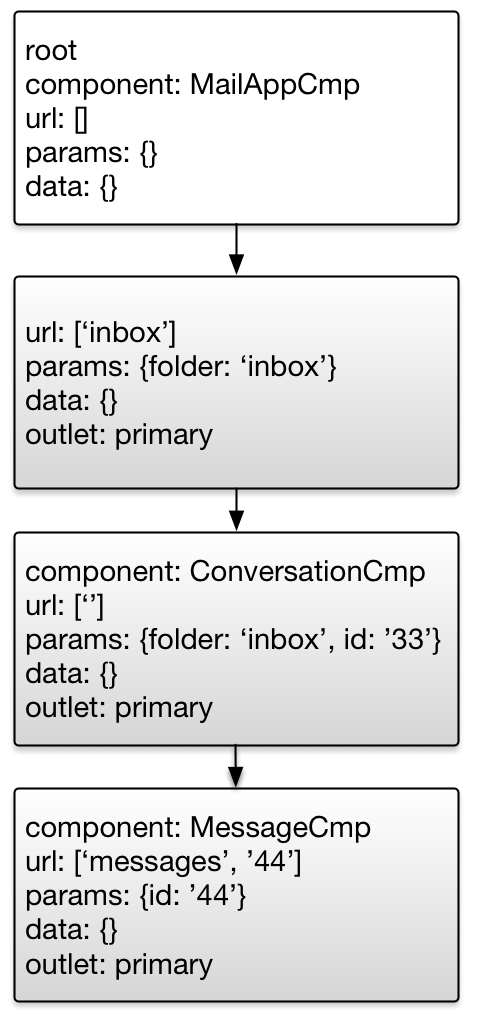
angular - How to subscribe to ActivatedRoute change event and get URL and params from it? - Stack Overflow