Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT
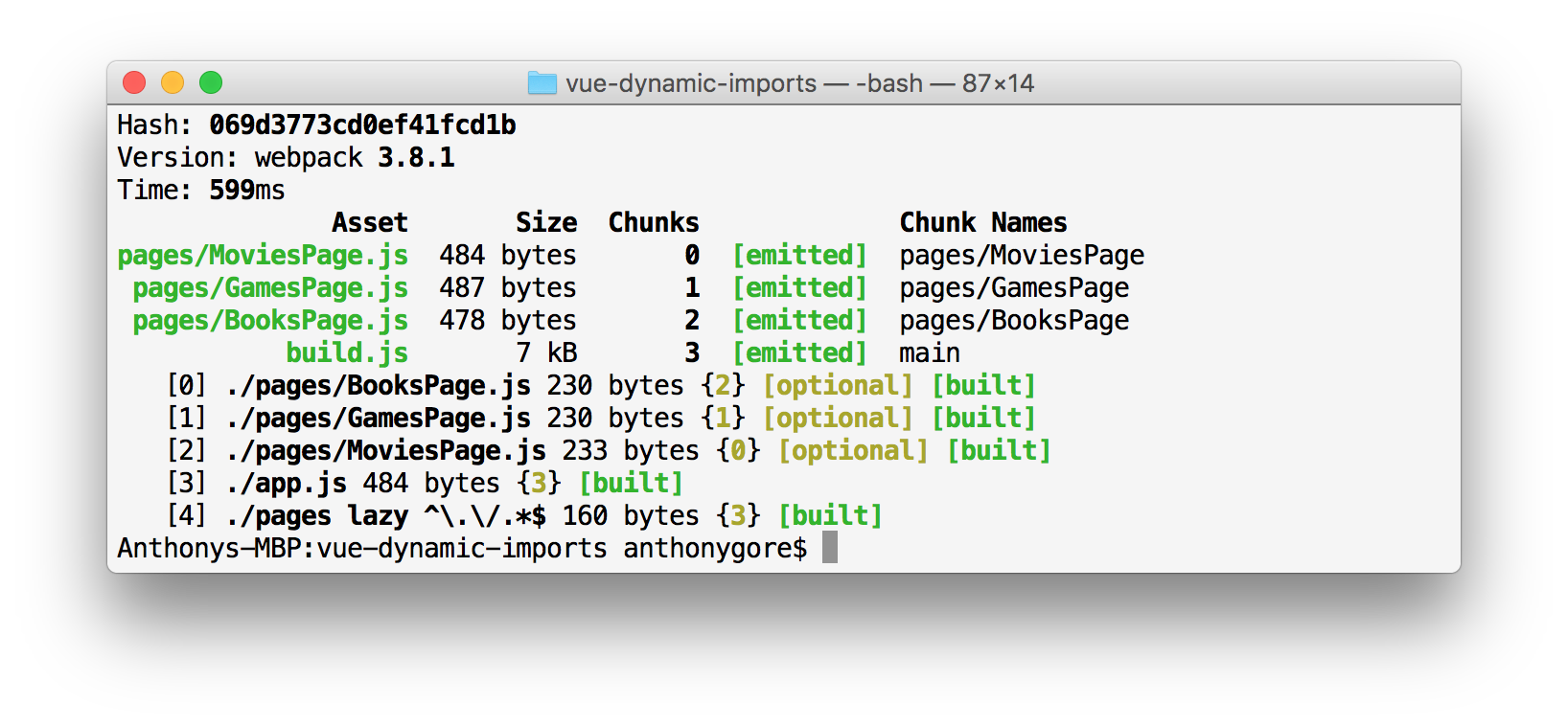
GitHub - anthonygore/vue-dynamic-import: Repo for the article "Build A Lazy-Load Router With Vue.js And The Latest Browser Features"

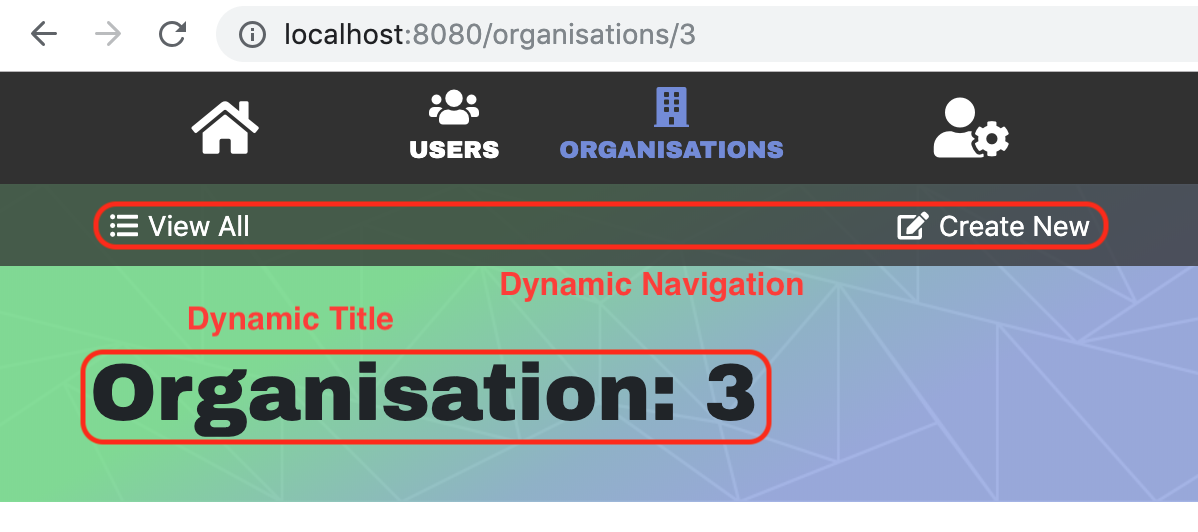
Vue Tip: Re-Rendering Vue Routes When Path Parameters Change | Michael Hoffmann - Senior Frontend Developer (Freelancer)