GitHub - erictooth/react-stateful-tabs: Preserve the internal state of a component when it's hidden.

javascript - Preserve state value on client side navigation - NextJs - Next- Redux-Wrapper - Stack Overflow
![32] React JS | React Router V6 | Send data from one route to another|useNavigate state, useLocation - YouTube 32] React JS | React Router V6 | Send data from one route to another|useNavigate state, useLocation - YouTube](https://i.ytimg.com/vi/kibtFP9wfLM/sddefault.jpg)
32] React JS | React Router V6 | Send data from one route to another|useNavigate state, useLocation - YouTube

scrollbar - How to preserve scroll state when calling router.refresh() in Next JS app router - Stack Overflow

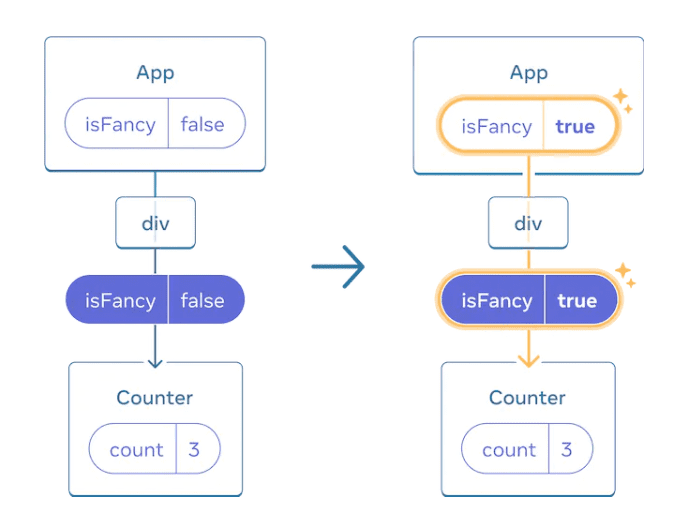
reactjs - React routing - are component state values preserved, and can useReducer be used with some useState variables in it? - Stack Overflow
How can I preserve query parameters when changing route? · Issue #2185 · remix-run/react-router · GitHub

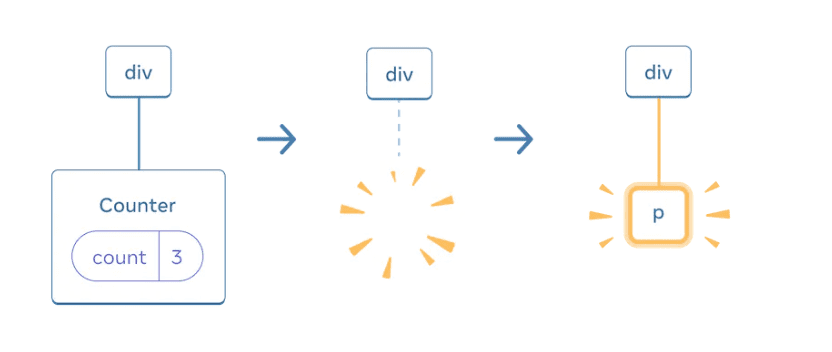
reactjs - How to retain state of previous page while navigating back to it from another page? - Stack Overflow

javascript - Is it possible to send the state to the page destination at the time of browser back with react-router-dom? - Stack Overflow
Bug]: preserve `location.state` reference on navigation · Issue #9732 · remix-run/react-router · GitHub