Creating a Header Component - Complete Intro to React, v2 (feat. Router v4 and Redux) | Frontend Masters

Let's Setup a React TypeScript Project With Material UI & React Router | by Sahan Amarsha | Level Up Coding

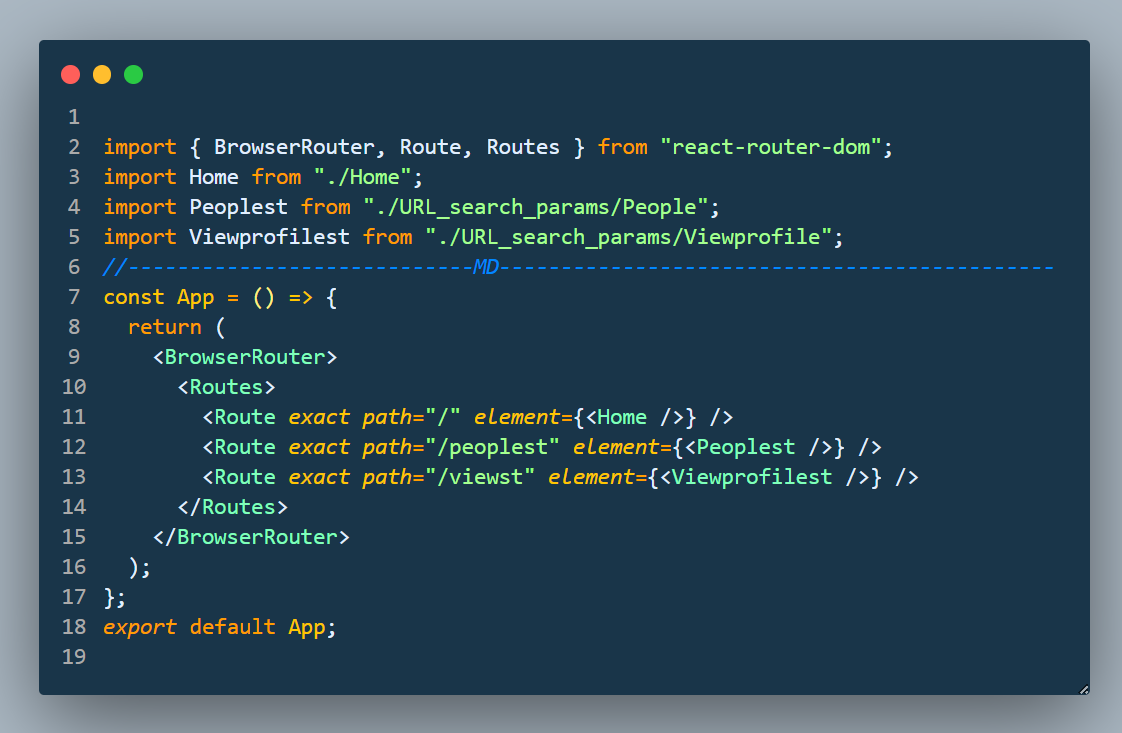
Using React Tool Kit (RTK) Query With React Router V6 | by Bitsol Technologies | Dec, 2022 | Medium | Medium
GitHub - rgommezz/react-dynamic-table: Example of React, React-Router, Redux, Redux-form app, with keyboard navigation support