49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

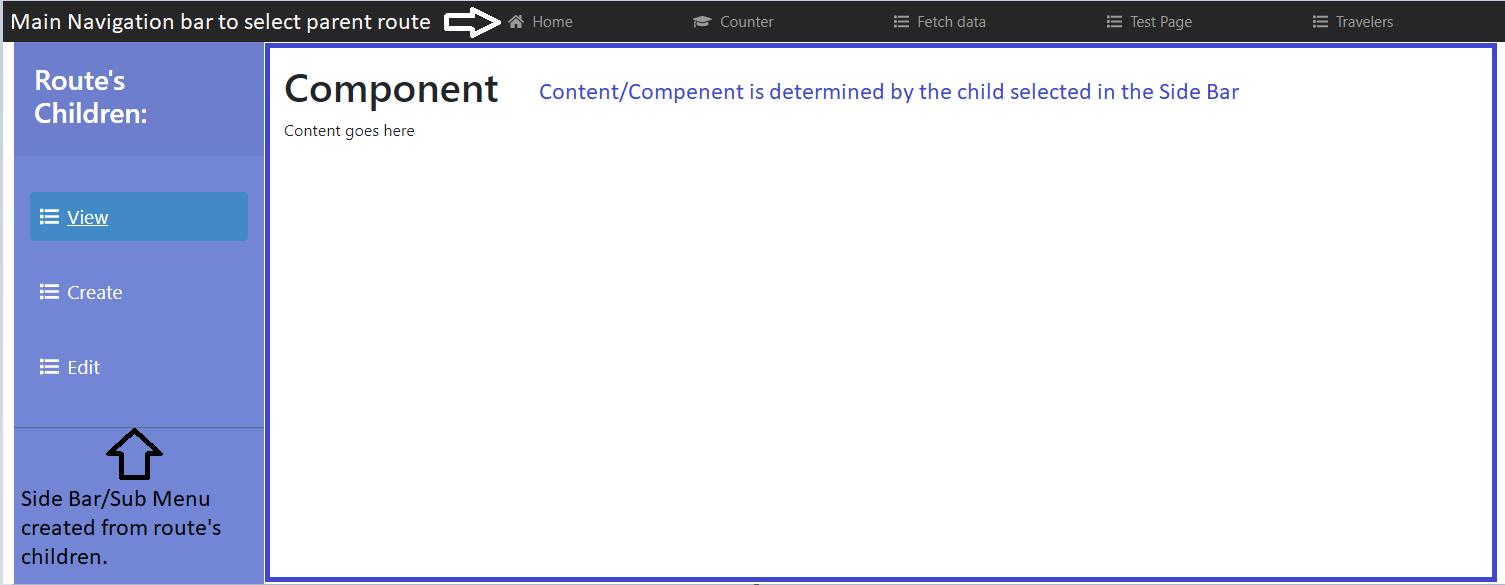
How to implement sub menu of the current route's children with vue.js and vue router_javascript_Vue小助理-Vue

How to use routing in Vue.js to create a better user experience | by SaidHayani@ | We've moved to freeCodeCamp.org/news | Medium

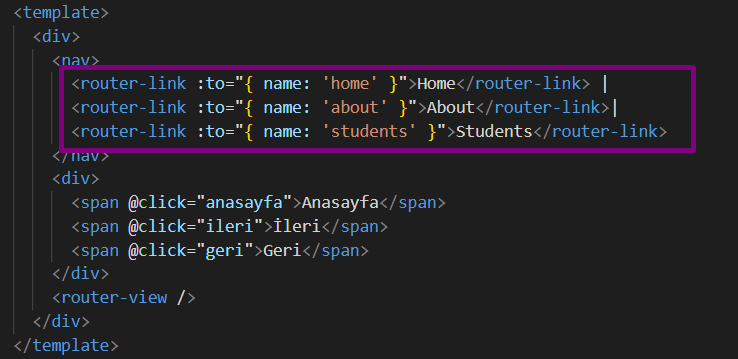
Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein

42. router-link custom component for adding anchor links in single page using Vue router - Vue 3 - YouTube

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding