Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue.js 3 Design Patterns and Best Practices: Develop scalable and robust applications with Vite, Pinia, and Vue Router: Garaguso, Pablo David, Zander, Olaf: 9781803238074: Amazon.com: Books

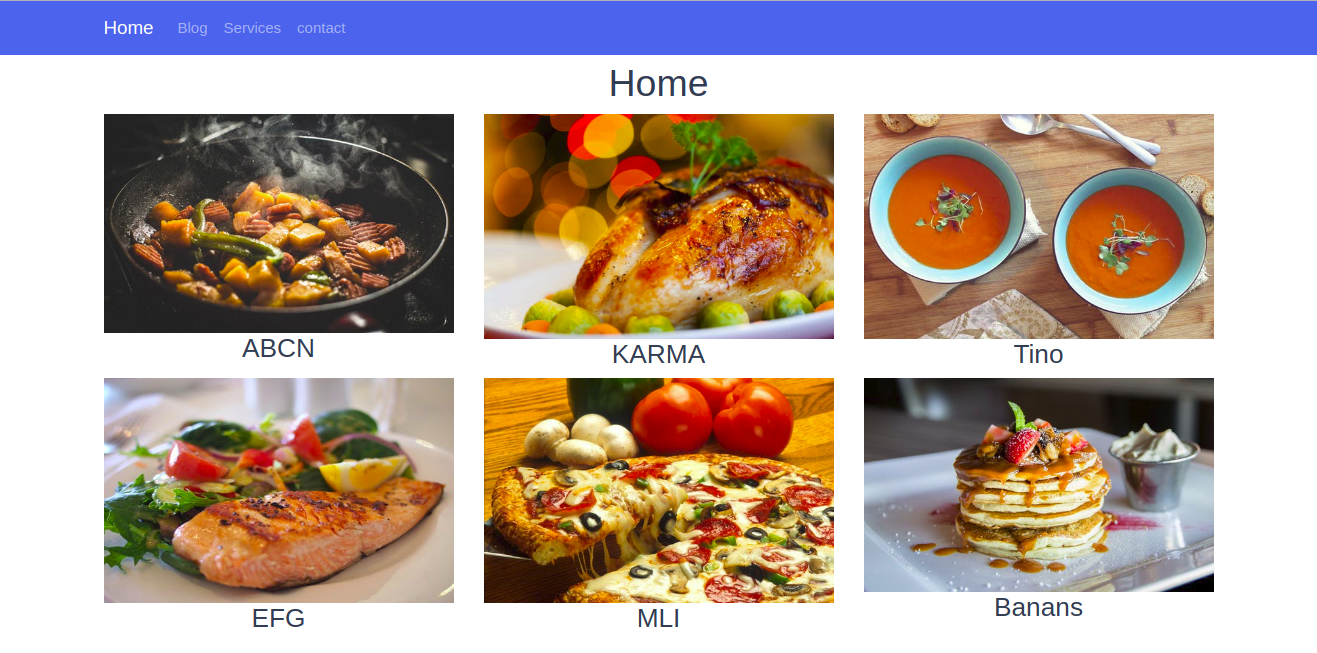
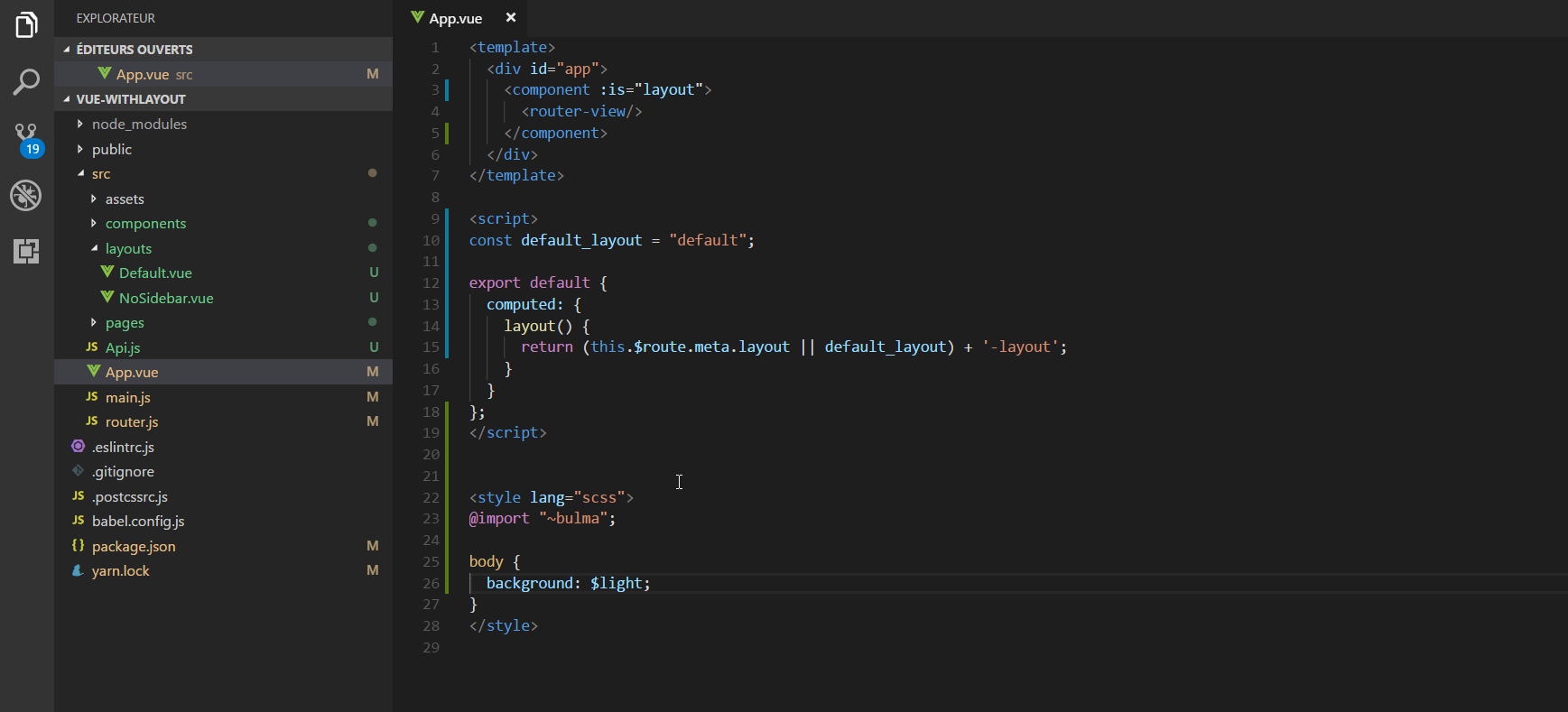
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT
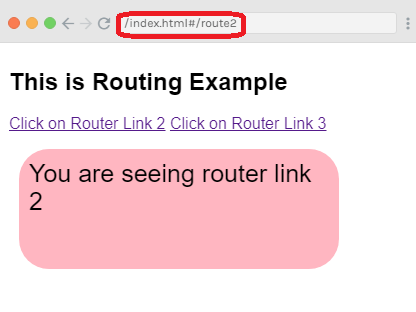
change current component used by `router-view` without changing current URL · Issue #977 · vuejs/vue-router · GitHub